Motion Design

Motion Design
As the UI Designer, I was responsible for the end-to-end design process, from initial concept to final animation. My key tasks included:
What I did
- Creative Brief Development: I initiated the project by drafting a detailed creative brief, outlining the scope, objectives, and timeline. This brief served as the foundation for all subsequent design decisions.
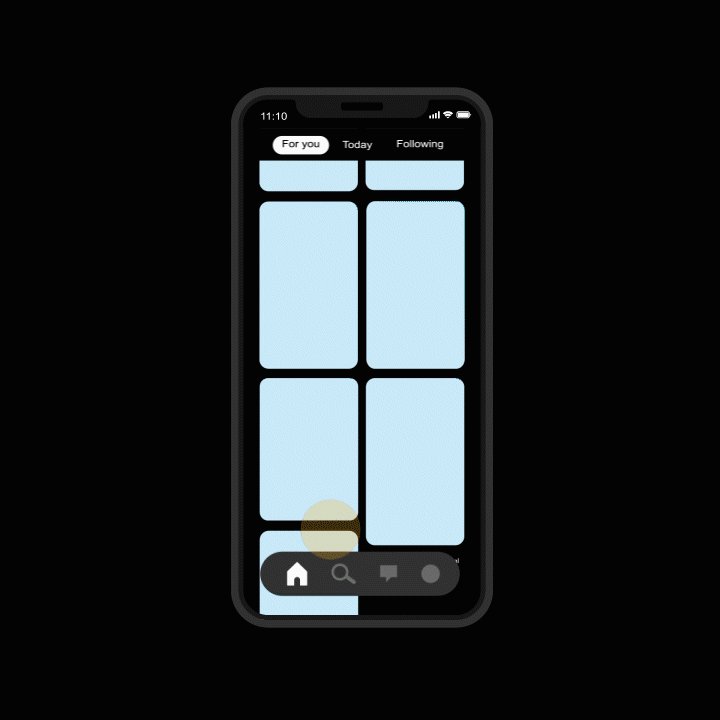
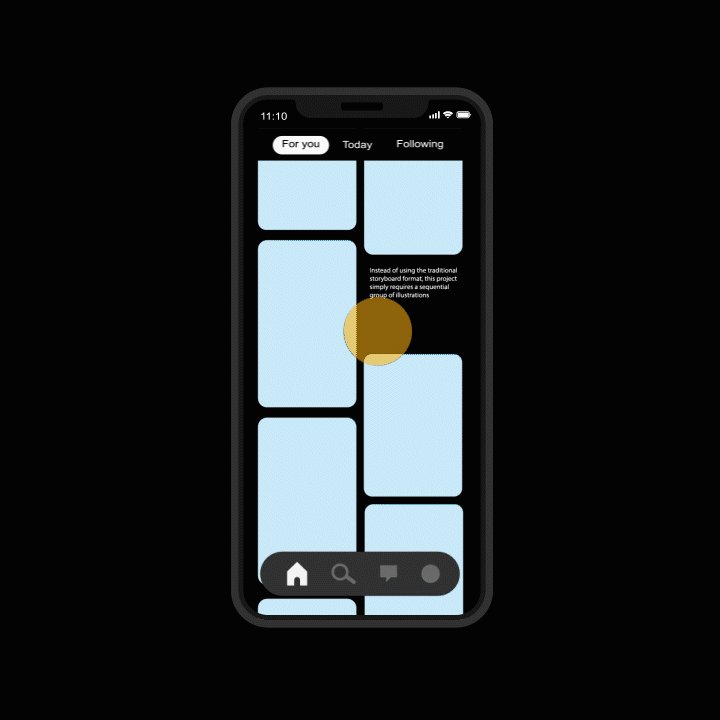
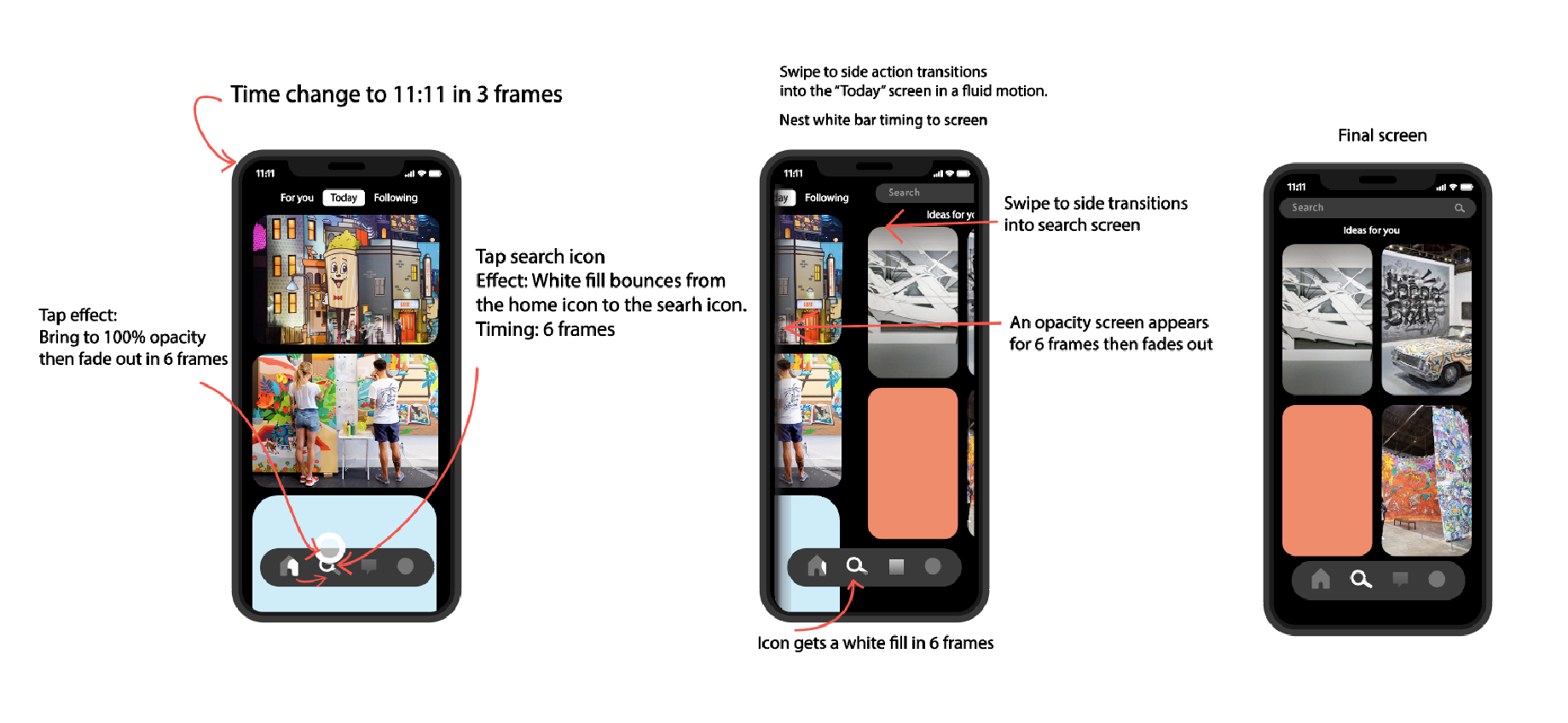
- Digital Storyboarding: I created digital storyboards to visualize the flow and interaction within the UI. These storyboards captured the user’s journey, focusing on keyframes, transitions, and interactive elements that would enhance the user experience.
- UI Design and Motion Graphics: Leveraging After Effects, I designed and animated the UI components. For example:
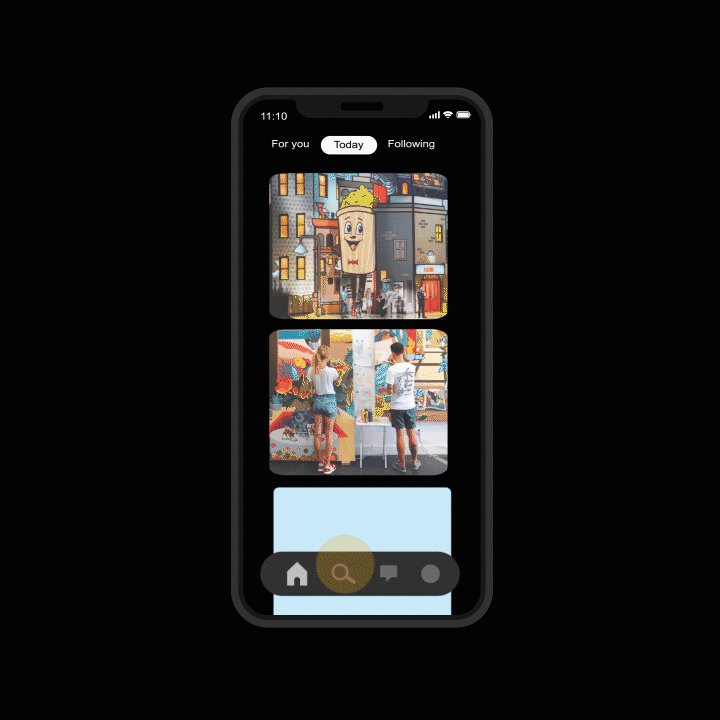
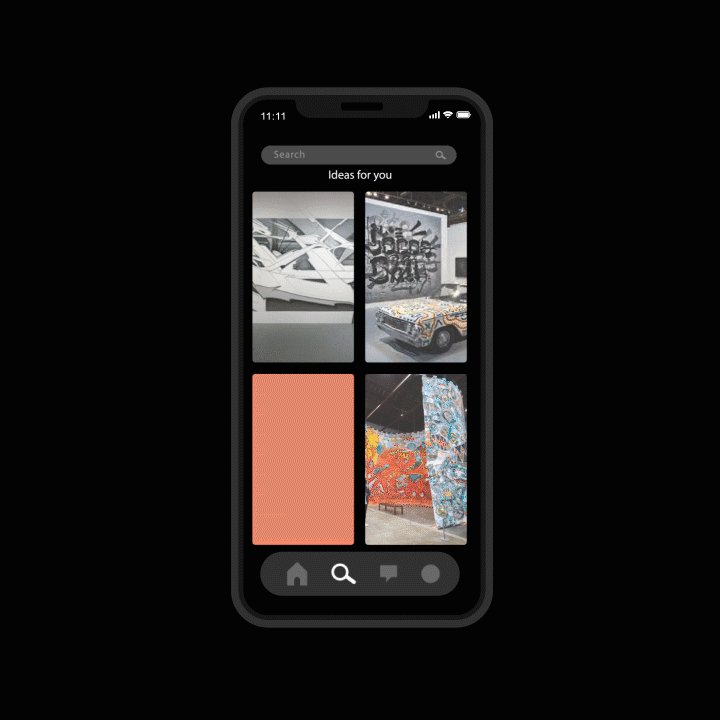
- The navigation menu icons were programmed to change to a solid white when the user swipes left, ensuring clarity and guiding the user’s interaction.
- I integrated a dynamic white bar in the top navigation that moves with the background, automatically inverting the text color for optimal readability.
- Final Output: The animation was exported as a GIF, showcasing transitions between three different pages. This final product was used to demonstrate the fluidity and effectiveness of the UI design in delivering a seamless user experience.

Similar Work